One before I used firefox and the way I do now - using firefox.
1. Firefox has an add-on called Fireshot.
It's easy to install and easy to use.
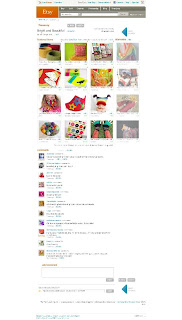
It captures the whole page and not just the screen.
2. Click on the S icon to capture the page.
It will say 'save screenshot'
I save it in a folder for treasuries, in amongst all my photos.
I save it as a jpeg.
It looks like this -

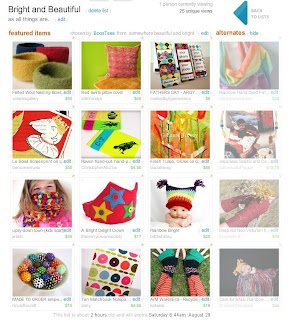
3. You need to get rid of all the bits surrounding your treasury.
I use my photo editing program to crop the image so that just the treasury is showing.
Save again.

4. When you do your blog post you can just upload the image from your files.
5. Bingo, you have a pic of your treasury on your blog!






1 comment:
Mine is alot easier , but I have a Mac. All I need to do is press Alt Shift 4 and then you can select the area you want to capture and it takes a screen shot of the selected area and saves to the desktop -
Post a Comment